We’ve all had the experience of visiting a website that includes elements and widgets from all over the place. When I encounter a site like this, I often amusedly watch the status bar on my browser: “Loading 7 of 231 elements”. Seriously?! 231 elements? Thanks to HTTP pipelining and multiple connections, the site will likely load in a few seconds. However, I can still see its progress as elements flash on the screen and initialize themselves. In a few seconds, the page is rendered and looks nice (although, undoubtedly cluttered).
Surely there is a better way. As a user, all I want to see is the content. I click a link and BAM I expect it to load. I don’t want to wait 5 seconds or watch a spinning logo as elements are initialized. Any delay in delivering and displaying content creates potential of a dissatisfied user.
In this series titled “Web performance” I will discuss ways to optimize your websites so they load instantly and are rendered all at one time instead of making the user watch the elements appear individually. It’s not that difficult, but it takes some knowledge of how the server, HTTP, and your browser all work together.
I’ll start with a few articles that explain how to minimize the number of HTTP requests. This is the #1 thing you can do to improve performance. In the previous example, the fictitious website was loading 231 elements, making 231 separate HTTP requests. Lets say it was loading 20 separate external javascript files, each being about 5k in size. HTTP has a lot of overhead to initiate a connection, and over modern high-speed Internet connections, the difference between a 5k file, and a 100k file is negligible. Once a connection is established, data can be pushed through very quickly. Combining all those separate javascript files into one file can dramatically improve load time.
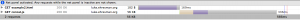
Here’s an example. I’ve created 20 javascript files, each about 5k, and included them in a simple web page.

(click for larger image)
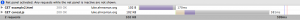
Now compare that to concatenating all those javascript files together into one big javascript file of 102k.

(click for larger image)
Notice in the first example that most of the time is spent just acquiring connections (the green bar). It takes 1.03 seconds total to load everything. In the second example, it only takes 599 milliseconds, and most of that is just data transfer of the 102k file (the gray bar).
To further illustrate the point, take a look at the performance of a 56k javascript file. Notice that it loads in 566ms. The difference between 56k and 102k is just 33ms. As you can see, the size of the files you’re pushing to the browser are not the problem, it’s the number of separate HTTP requests that significantly slows down a page load.

(click for larger image)
The next few articles will discuss techniques you can employ to reduce your HTTP connection overhead and see dramatic results such as this without too much effort. Stay tuned!
